Mobile Development SDLC
The lifecycle of mobile development is largely no different than the SDLC for web or desktop applications. As with those, there are usually 5 major portions of the process:
1.Inception – All apps start with an idea. That idea is usually refined into a solid basis for an application.
2.Design – The design phase consists of defining the app’s User Experience (UX) such as what the general layout is, how it works, etc., as well as turning that UX into a proper User Interface (UI) design, usually with the help of a graphic designer.
3.Development – Usually the most resource intensive phase, this is the actual building of the application.
4.Stabilization – When development is far enough along, QA usually begins to test the application and bugs are fixed. Often times an application will go into a limited beta phase in which a wider user audience is given a chance to use it and provide feedback and inform changes.
5.Deployment
Often many of these pieces are overlapped, for example, it’s common for development to be going on while the UI is being finalized, and it may even inform the UI design. Additionally, an application may be going into a stabilization phase at the same that new features are being added to a new version.
Furthermore, these phases can be used in any number of SDLC methodologies such as Agile,
Spiral, Waterfall, etc.
Let’s cover how each of these phases play a part in Mobile Development.
Inception
The ubiquity and level of interaction people have with mobile devices means that nearly everyone has an idea for a mobile app. Mobile devices open up a whole new way to interact with computing, the web, and even corporate infrastructure.
The inception stage is all about defining and refining the idea for an app. In order to create a successful app, it’s important to ask some fundamental questions. For example, if you’re developing an app for distribution in a public app store, some considerations are:
●Competitive Advantage – Are there similar apps out there already? If so, how does this application differentiate from others?
If you’re intending for the app to be distributed in the enterprise:
● Infrastructure Integration – What existing infrastructure will it integrate with or extend?
Additionally, you should evaluate the usage of the app in a mobile form factor:
●Value – What value does this app bring users? How will they use it?
●Form/Mobility – How will this app work in a mobile form factor? How can I add value using mobile technologies such as location awareness, the camera, etc.?
To help with designing the functionality of an app, it can be useful to define Actors and Use Cases.
Actors are roles within an application and are often users. Use cases are typically actions or intents.
For instance, if you’re building a task tracking application, you might have two Actors: User and Friend. A User might Create a Task, and Share a Task with a Friend. In this case, creating a task and sharing a task are two distinct use cases that, in tandem with the Actors, will inform what screens you’ll need to build, as well as what business entities and logic will need to be developed.
If you’ve captured the appropriate use cases and actors, it’s much easier to begin designing an application because you know exactly what you need to design, so the question becomes, how to design it, rather than what to design.
Designing Mobile Applications
Once you have a good idea of what it is you want to design, the next step is start trying to solve the
User Experience or UX.
UX Design
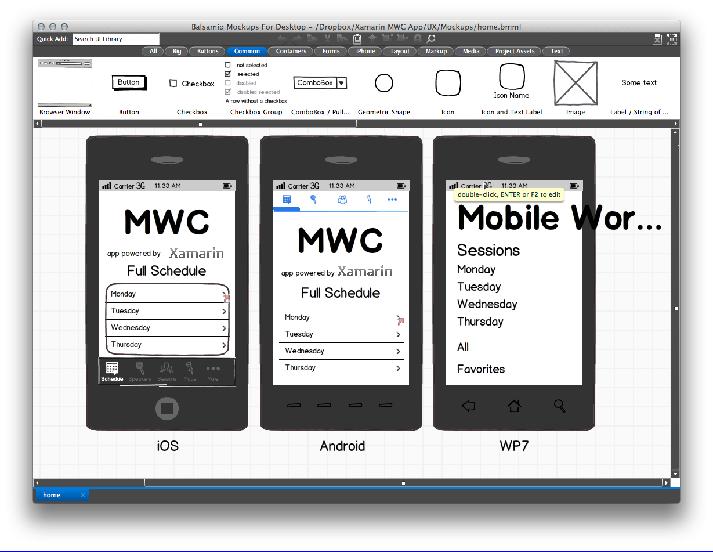
just plain ol’ pen and paper. UX Mockups allow you to quickly design UX without having to worry about the actual UI design:
When creating UX Mockups, it’s important to consider the Interface Guidelines for the various platforms that you’re designing for. By adhering to platform-specific guidelines, you can ensure that your apps feel at home on each platform. You can find each guide as follows:
1.Apple - Human Interface Guidelines
2.Android – Design Guidelines
3.Windows Phone 7 – UX Design Guidelines for WP7
For example, each app has a metaphor for switching between sections in an application. iOS uses a tabbar at the bottom of the screen, Android uses a tabbar at the top of the screen, and Windows Phone 7 uses the Panorama view:
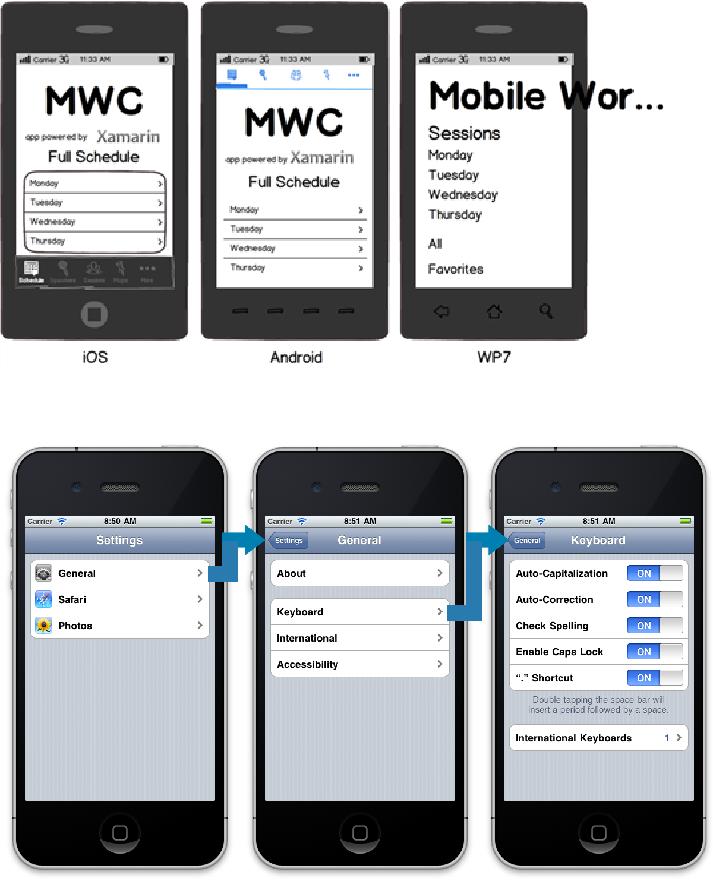
Additionally, the hardware itself also dictates UX decisions. For example, iOS devices have no physical back button, and therefore introduce the Navigation Controller metaphor:
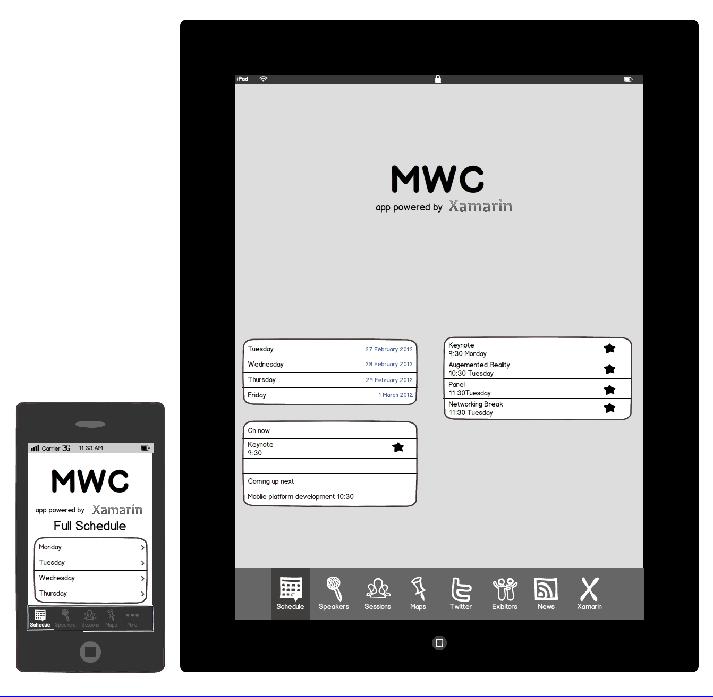
Furthermore, form factor also influences UX decisions. A tablet has far more real estate, so you can fit more information, and often what needs multiple screens on a phone is compressed into one for a tablet:
And due to the myriad of form factors out there, there are often mid-size form factors (somewhere between a phone and a tablet) that you may also want to target.
User Interface (UI) Design
Once you’ve nailed down the UX in your application, the next step is to create the UI design. While
UX is typically just black and white mockups, the UI Design phase is where colors, graphics, etc., are introduced and finalized. Spending time on good UI design is important and generally, the most popular apps have a professional design.
As with UX, it’s important to understand that each platform has it’s own design language, so a well- designed application may still look different on each platform:
For good UI design inspiration, check out some of the following sites:
1.pttrns.com – (iOS only)
2.androidpttrns.com - (Android only)
3.lovelyui.com – (iOS, Android, and Windows Phone)
4.mobiledesignpatterngallery.com – (iOS, Android, and Windows Phone)
Additionally, you can find graphic designer portfolios at sites such as Behance.com and
Dribbble.com. Designers from all over the world can be found there, often times in places where the exchange rate is favorable, so good graphic design doesn’t necessarily have to cost a lot.
Development
The development phase usually starts very early. In fact, once an idea has some maturation in the conceptual/inspiration phase, often a working prototype is developed that validates functionality, assumptions, and helps to give an understanding of the scope of the work.
In the rest of the tutorials, we’ll focus largely on the development phase.
Stabilization
Stabilization is the process of working out the bugs in your app. Not just from a functional standpoint, e.g.: “It crashes when I click this button,” but also Usability and Performance. It’s best to start stabilization very early within the development process so that course corrections can occur before they become costly. Typically, applications go into Prototype, Alpha, Beta, and Release Candidate stages. Different people define these differently, but they generally follow the following pattern:
1.Prototype – The app is still in proof-of-concept phase and only core functionality, or specific parts of the application are working. Major bugs are present.
2.Alpha – Core functionality is generally code-complete (built, but not fully tested). Major bugs are still present, outlying functionality may still not be present.
3.Beta – Most functionality is now complete and has had at least light testing and bug fixing. Major known issues may still be present.
4.Release Candidate – All functionality is complete and tested. Barring new bugs, the app is a candidate for release to the wild.
It’s never too early to begin testing an application. For example, if a major issue is found in the prototype stage, the UX of the app can still be modified to accommodate it. If a performance issue is found in the alpha stage, it’s early enough to modify the architecture before a lot of code has been built on top of false assumptions.
Typically, as an application moves further along in the lifecycle, it’s opened to more people to try it out, test it, provide feedback, etc. For instance, prototype applications may only be shown or made available to key stakeholders, whereas release candidate applications may be distributed to customers that sign up for early access.
For early testing and deployment to relatively few devices, usually deploying straight from a development machine is sufficient. However, as the audience widens, this can quickly become cumbersome. As such, there are a number of test deployment options out there that make this process much easier by allowing you to invite people to a testing pool, release builds over the web, and provide tools that allow for user feedback.
Some of the most popular ones are:
1.Testflight (testflightapp.com) – This is an iOS and Android product that has direct IDE support for Xamarin.iOS applications.
2.LaunchPad (launchpadapp.com) – Designed for Android, this service is very similar to
TestFlight.
3.Vessel (vessel.io) – Another Android service, it’s much like LaunchPad.
For Windows Phone development, Microsoft offers a beta program built into its marketplace/app center.
Distribution
Once you’ve stabilized your application, it’s time to get it out into the wild. There are a number of different distribution options, depending on the platform.
Xamarin.iOS and Objective-C apps are distributed in exactly the same way:
1.Apple App Store – Apple’s App Store is a globally available online application repository that is built into Mac OSX via iTunes. It’s by far the most popular distribution method for applications and it allows developers to market and distribute their apps online with very little effort.
2.Enterprise Deployment – Enterprise deployment is meant for internal distribution of corporate applications that aren’t available publicly via the App Store.
3.Ad-Hoc Deployment – Ad-hoc deployment is intended primarily for development and testing and allows you to deploy to a limited number of properly provisioned devices. When you deploy to a device via Xcode or Xamarin Studio, it is known as ad-hoc deployment.
Android
All Android applications must be signed before being distributed. Developers sign their applications by using their own certificate protected by a private key. This certificate can provide a chain of authenticity that ties an application developer to the applications that developer has built and released. It must be noted that while a development certificate for Android can be signed by a recognized certificate authority, most developers do not opt to utilize these services, and self-sign their certificates. The main purpose for certificates is to differentiate between different developers and applications. Android uses this information to assist with enforcement of delegation of
permissions between applications and components running within the Android OS.
Unlike other popular mobile platforms, Android takes a very open approach to app distribution. Devices are not locked to a single, approved app store. Instead, anyone is free to create an app store, and most Android phones allow apps to be installed from these third party stores.
This allows developers a potentially larger yet more complex distribution channel for their applications. Google Play is Google’s official app store, but there are many others. A few popular ones are:
1.AppBrain
2.Amazon App Store for Android
3.Handango
4.GetJar
Windows Phone 7
Windows Phone applications are distributed to users via the Windows Store (previously known as the Marketplace). Developers submit their apps to the Windows Phone Dev Center (formerly App Hub) for approval, after which they appear the Store.
Applications can be tested on any device that has been registered for development – simply build the XAP file and it can be installed (or “side-loaded”) with the Windows Phone Application Deployment tool. A maximum of ten apps can be installed and tested at any one time using this tool.
Microsoft recently added the ability to distribute apps for beta testing via the Marketplace.
Developers can submit their apps and then provide an install link to testers, before the app is reviewed and published.